XAML markup language is one of advanced features in EventIDE. XAML allows creating and editing vector graphics and interactive GUI layouts, both in the stimulus and status screen. Structurally, the XAML language resembles HTML providing a rich collection of tags, called elements. However, memorizing all XAML elements and their properties is not an easy task for a new user.
Fortunately, we have recently added the Intellisense code completion for XAML in the EventIDE code editor. This post shows how to use the XAML completion feature.
Basics of the code completion
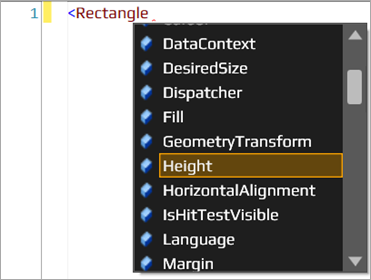
When you start new XAML code and type the tag opening character,”<”, the code completion list appears, showing all XAML elements that can be inserted in this location:
You can select an element in the list and press Enter. Then, continue typing with the space character:
A list of properties belonging to the Rectangle element appears such that you can select one of element’s properties that you want to customize with a new value.
Vector graphics
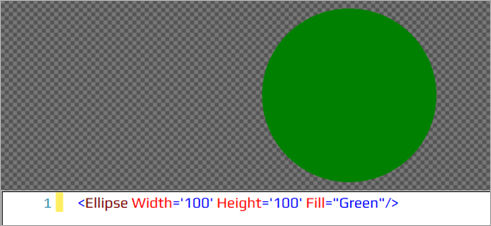
In EventIDE, you can pick up various XAML vectors graphics templates from the gallery in the Library ribbon tab. Imagine that you want to customize the template of an filled ellipse by adding the black outline to the figure:
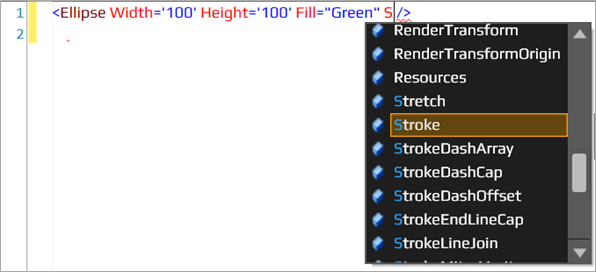
Move the cursor after the Fill property and start typing. A code completion list automatically appears, listing all properties of XAML ellipse element:
Select the Stoke property and press Enter. The Stroke property will be inserted with an empty value:
Finally, you just define the Stroke value, e.g. by typing a color name:
Completion for data binding
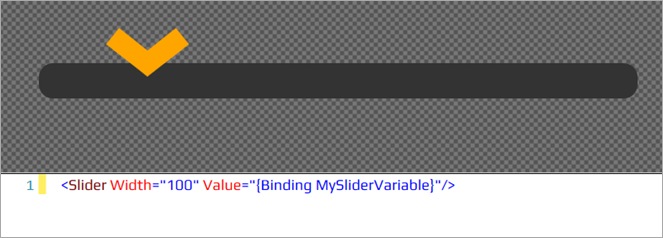
Properties of the XAML elements can be bound to global and proxy variables in your code. This allows to change appearance of XAML elements on a fly or, reversely, adjust the code variables with the XAML GUI controls. The XAML data binding is enabled by a special syntax structure, SomeProperty=”{Binding YourVariable}”. With the new code completion feature, you can insert the data binding structures in one press. Consider an example with the XAML slider element. Once you type “{“after a property of Slider, a completion list with all available code variables is shown:
Select a variable for binding and press Enter. The Slider gets bound to your variable, which will be adjusted, as the slider moves.
Final notes
The code completion feature reduces keyboard input and the amount of name memorization needed for XAML. You can use it in learning, exploring the powers of the XAML language. We plan to improve this feature further by adding dynamic documentation on XAML elements and their properties.