In the July release of EventIDE we added a new debugging tool- the watch window. The watch window allows runtime monitoring and changing the selected proxy variables in a run experiment. The proxy variable in EventIDE is a short-cut reference either to property of a design object or to any global variable, declared in a code. Thus, accessing proxy value at runtime can be very a helpful debugging technique.
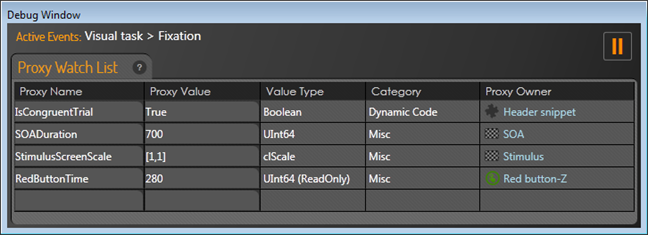
To use the watch window, run an experiment in the debugging mode (F4). The watch window will appear next to the preview window and at the top of the status screen (if the latter is used). The following screenshot, taken with SimonEffect demo, shows the watch window.
To add a new proxy variable to the watch list, type its name in the first cell of a new line or select an existing name from a dropdown list. EventIDE automatically fills other columns after that. While running an experiment, monitor values of the proxies in the second column. The values are automatically updated when proxy variable is changed. Also, note the last column- it’s shows a source of the proxy variable.
Proxy variables, which are not marked as ReadOnly, can be also edited in the Watch window. Click on the second column to enter in to the edit mode, type a new value and press enter. The entered value must fit to the type of the proxy variable, e.g. numerical types don’t accept symbolic strings. Otherwise, the entered value will be ignored.
If runtime changes in proxy variables occur too quickly, the experiment can be paused at any moment by pressing the pause button at the top right of the watch window. The currently active event and all its sub-events are shown in the upper part of the window. This allows to use the watch window for monitoring the event flow.
Currently, the watch window has limited support for array types in monitored variables. Arrays values are shown in a single row and can not be edited. This holds true for the proxy arrays (composite indexed proxy). Better support for the arrays is planned in the future releases.
The editor for proxy values attempts to makes automatic conversions from any entered text to the destination proxy type. For example, a proxy of the clColor type can be assigned simple with color name, like “Red” or “Blue”. A proxy referencing a position property, clPoint, can be changed with two numbers separated with comma. If such numbers are integer, like “512,384” then pixel coordinates are updated. If numbers are float, like “7.0,180.0” then they are applied to update the polar coordinates. If you like, send us your suggestions for adding another conversion policies.