EventIDE allows using the XAML language for creating vectors graphics stimuli, interactive user interfaces and the customizable status screen. XAML is a rich and powerful language, but learning all XAML features and syntax can be a difficult task for beginners. Although EventIDE provides several XAML templates and basic code completion, there is much easier and better way to become a friend with XAML.
Recently, Microsoft has developed a nice visual designer for XAML, called Blend. It’s a free tool, supplied together with Visual Studio Express (also free). To get Blend, download and install Visual Studio Express available under this link. Note that you need the VS Express for Windows Desktop edition specifically. Once Visual Studio is installed, search and run ‘Blend for Visual Studio’ in parallel to EventIDE.
As Blend starts, create a new project for a WPF application and select the MainWindow.xaml for editing. Now you can paste an existing XAML code from EventIDE or start to write new code from a scratch. Note that it is better to place your code within the Viewbox and Grid parent elements in order to get the same auto-scaling, as one used in EventIDE:
1: <Window x:Class="WpfApplication.MainWindow"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="MainWindow" Height="350" Width="525">
5: <Viewbox>
6: <Grid>
7: /// place and edit your XAML code here
8: </Grid>
9: </Viewbox>
10: </Window>
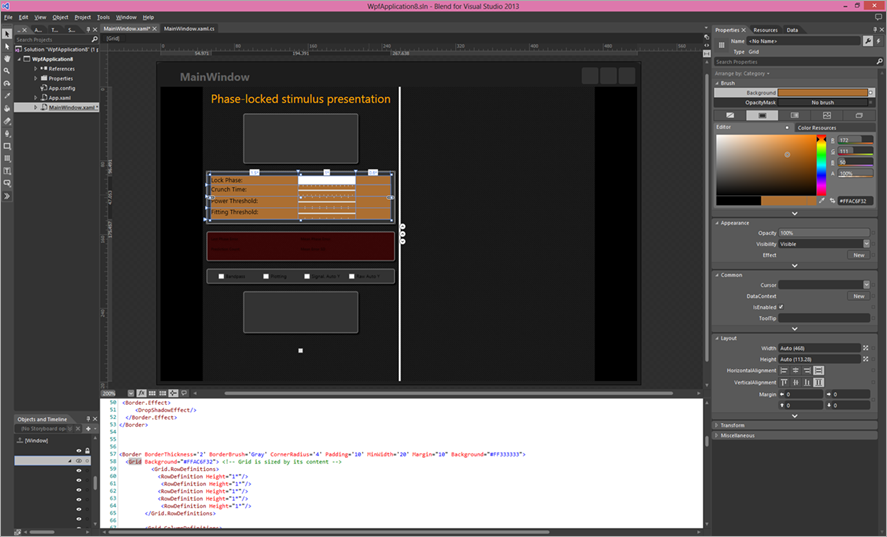
It’s not necessary to write XAML code manually in Blend. Instead, you can use the drag-and-drop visual designer (at the center) for placement of XAML elements and the property grid (at the right) to adjust the element’s properties. Check the screenshot below to get the idea of Blend’s XAML design:
If you still want to write XAML code, you can enjoy the delightful code completion and error-highlighting mechanisms in Blend. To activate the code completion, just start typing in any position. All errors that you make will be automatically highlighted and correction will be suggested right over the code.
Once you finished XAML design, copy a block the XAML code within the root grid element and paste it back into the XAML editor in EventIDE. You don’t to save the project in Blend, unless you plan to re-use it. Once you switched back to EventIDE, don’t forget to add or restore add data bindings to your variables and custom XAML controls (e.g. one provided by Chart element), which are available only within EventIDE.